PAS copywriting: 7 ways to add a problem section to your SaaS landing page
Have you ever visited a SaaS landing page and wondered who this solution is for?
I’m sure you have.
Even if a landing page does a decent job describing what the product does, it can remain unclear if you are the ideal customer.
However, SaaS landing pages with a problem section straight after the hero section don’t have that… problem.
PAS copywriting and adding a problem section are fantastic hacks for any landing page, making sure that they clearly convey who the right customer is and what problems the SaaS solves.
As you’ll shortly find out from the 7 SaaS landing page examples with a problem section, there’s no such thing as browsing the page endlessly without knowing if you are in the right place on those websites. Certainly, some page visitors turn back immediately – but really good leads stay and are hungry to learn more.
7 fantastic examples of a problem section and PAS copywriting
The key idea of the problem section on a SaaS landing page is to show your customers what they are missing out and agitate their pain using a current method or competitor’s solution.
Sometimes, a problem section can be as short as a few sentences.

But a perfect problem section is often a bit more complex than that.
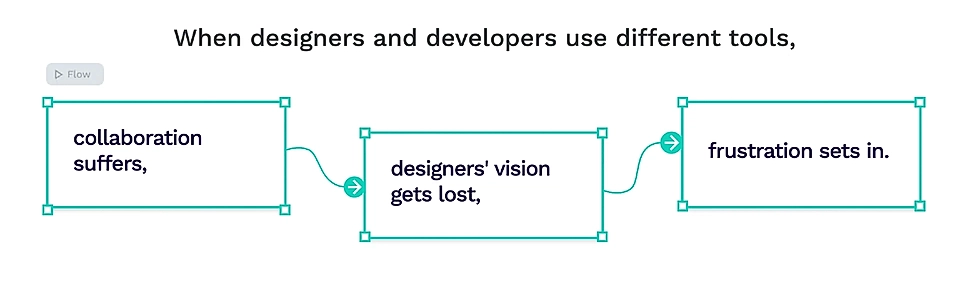
Penpot’s problem section describes a typical workflow and the state in which many teams end up.

One of the mistakes I’ve made in the past is trying to squeeze the problem into the same format as a certain example I’ve found from another SaaS website – without much success.
It all gets easier when you realize that the problem section doesn’t really need to follow a certain structure and copy text format. The seven examples below show how SaaS marketing teams have taken a very different approach to the same task.
Here are seven ways to create a problem section for a SaaS landing page.
- List customer questions.
- Use research and stats to back it up.
- Show the customer the journey today vs. the one with your product.
- Go against the market leader(s), “us vs them”.
- Name the top three problems customers have.
- Create a comparison of with and without your solution.
- List alternative, time-consuming and cumbersome solutions and methods.
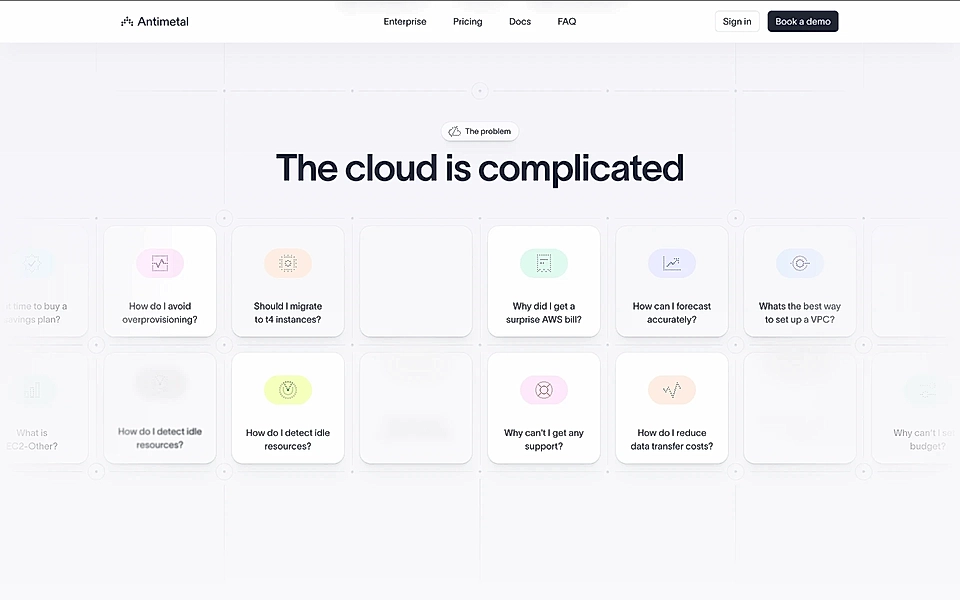
- Antimetal: List customer questions
Let’s start with a problem section example from Antimetal, a company helping SaaS businesses save on their AWS bill. Straight after hero texts, they’ve placed authentic questions from customers.

As a previous AWS user, those questions really resonated and made me curious to scroll further and learn how Antimetal could help navigate the AWS billing console.
If you are writing one of your first startup landing pages, some of the best ways of gathering customer questions are:
- Sales team calls and email outreach.
- Live chat and other support messages.
- Social media comments and discussions.
- Public forums like Reddit.
- AI-generated sound bites based on the problem you solve.
Have you ever thought about turning some of those questions into product pages?
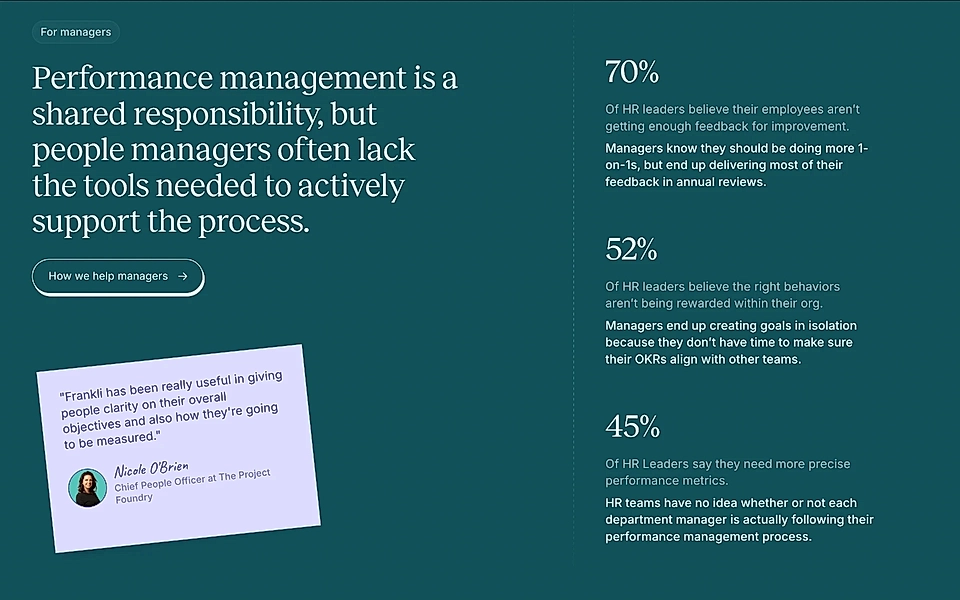
- Frankli: Use research and stats to back it up
Frankli, an employee performance management app, shows you another way of creating a problem section.
Instead of just listing three problems, they’ve paired all with their research data.

The research data nicely backs it all up and makes the problem section a touch more convincing. I’m certain that the page visitors will experience “a-ha moments” and realize they are not the only ones experiencing the problem.
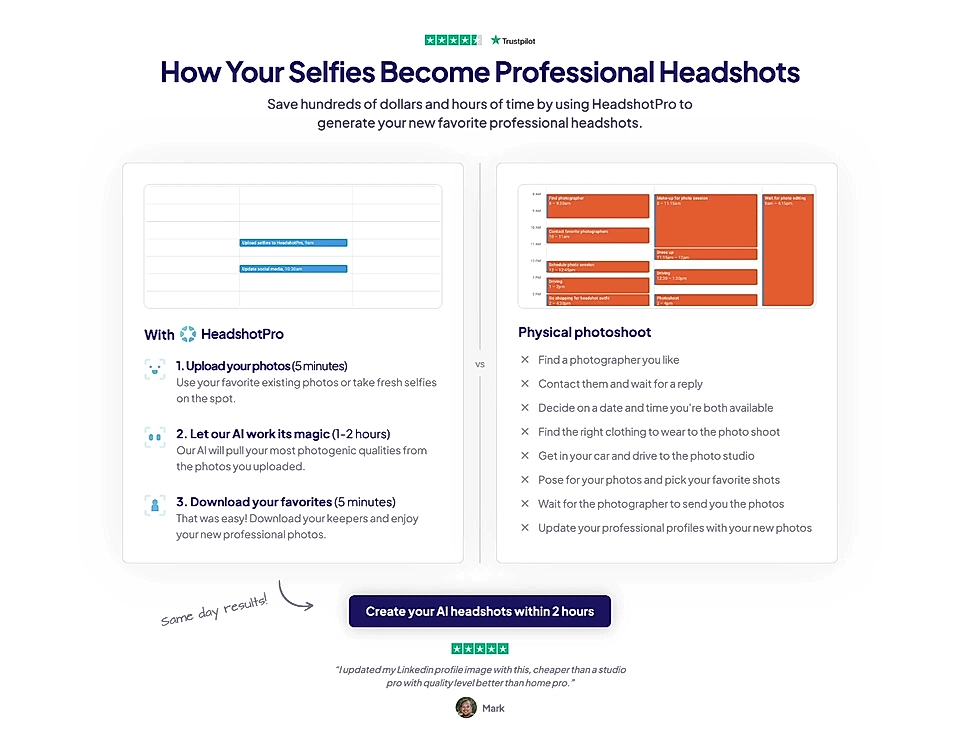
- HeadshotPRO: Show the customer journey
Our third problem section example comes from HeadshotPRO, an app your team can use to create professional-looking LinkedIn profile images (with AI).
HeadshotPRO has cleverly combined a ‘How it works’ section and a customer’s current journey on their SaaS landing page template.

When you make a stop at this section, you’ll be able to compare and see how effortless HeadshotPRO’s process is compared to the most common alternative – all while learning how to get started with the app.
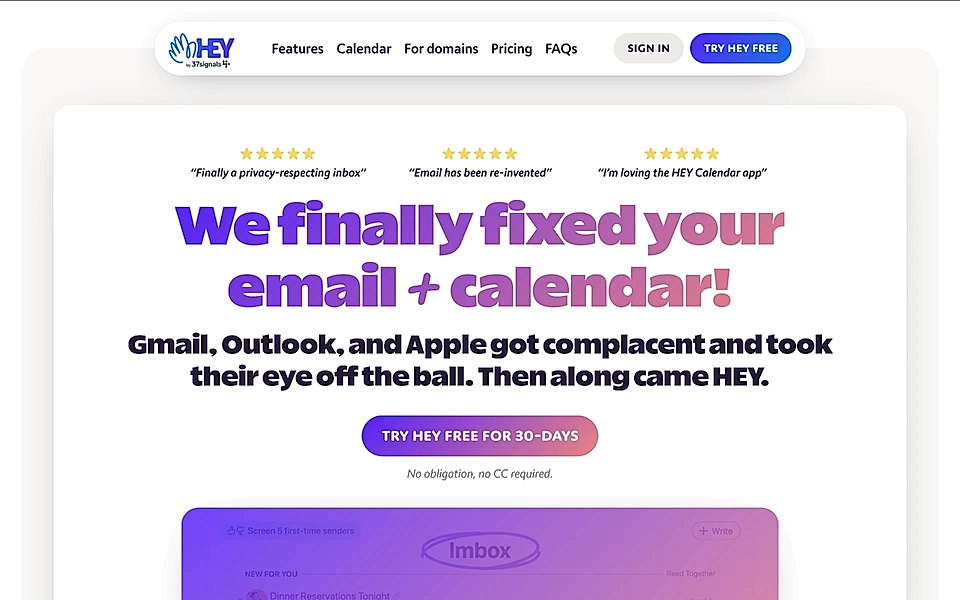
- Hey: Go against the market leader(s)
Technically, this is not a problem section. But if your marketing team is bold like the folks at Hey, an email and calendar app, you can place the problem in the website hero section.
Hey uses the “us vs. them" approach and names their competitors in the same product category.

Stating that competitors ‘got complacent and took their eye off the ball’ needs quite a lot of proof further down the page to make it sound credible.
While the Hey app has got the arguments, I wouldn’t recommend this approach to every SaaS company – but if you are looking to disrupt the market, this might be just the right way to position your SaaS from the get-go.
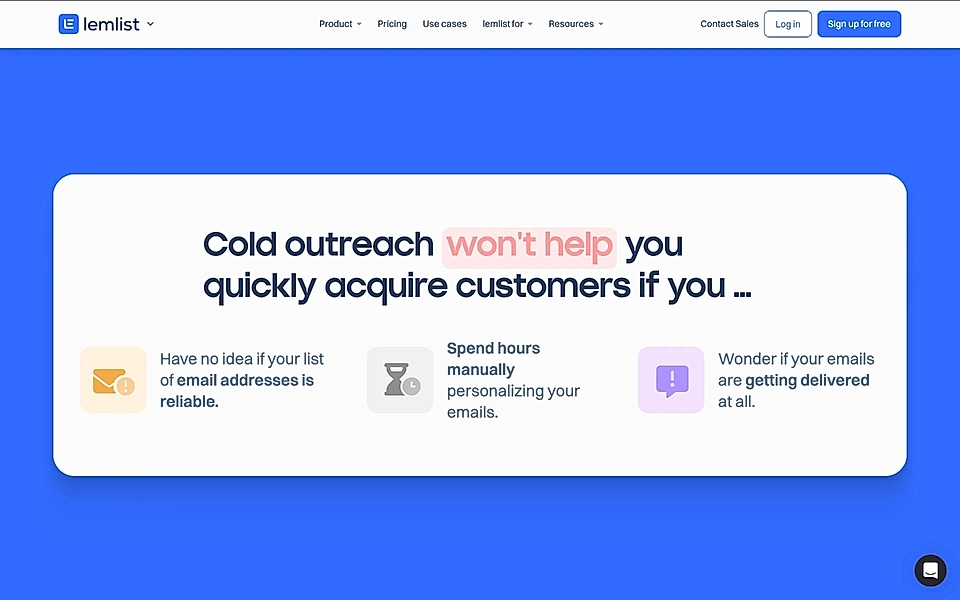
- Lemlist: List the top three problems
Lemlist, a cold email outreach tool, has taken a slightly more traditional approach – at least compared to the previous problem section examples.
Instead of focusing on competitors, they list the top three problems sales teams experience when sending cold emails.

The copy texts strike a perfect balance: a customer can feel the pain without Lemlist trying to overstate it, potentially losing their credibility. When customers looking for a solution read this problem section, they are almost guaranteed to be hungry for more information and see how Lemlist solves the challenge.
If you are looking to add a problem section to your next landing page, the solution and product features section would logically follow straight after – make sure they answer the three problems you’ve listed.
A SaaS landing page planning tool with AI on your side can help you make sure all sections are aligned.
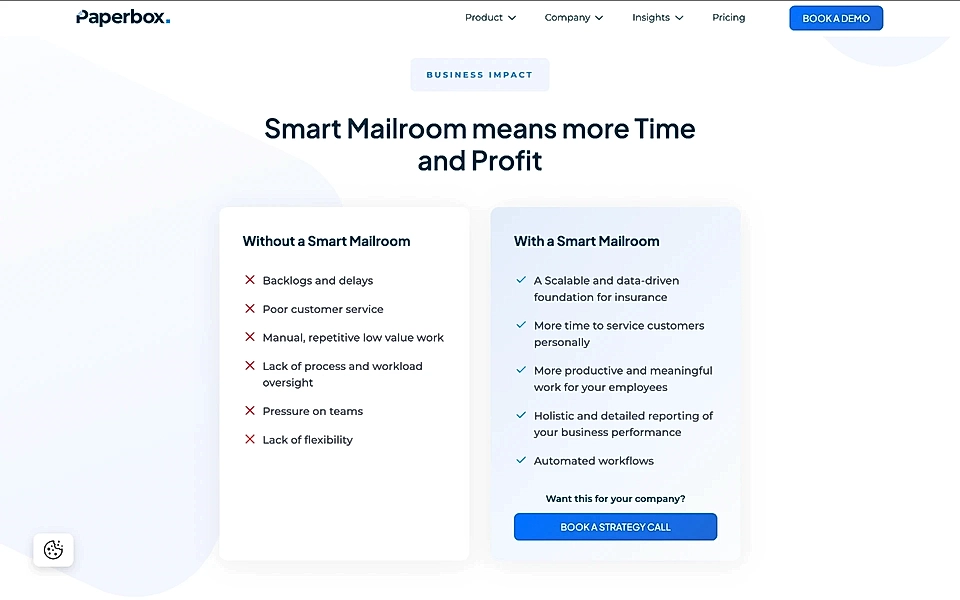
- Paperbox: With/Without comparison
Paperbox, a joint email inbox for insurance claims teams, has recently redesigned its website and added a problem section.
To be fair, the with and without element includes a benefits section, too.

An element like this is one of the best ways of showing your page visitors what they are missing out.
On Paperbox’s website, phrases like ‘poor customer service’ and ‘pressure on teams’ will instantly make the page visitor build an emotional connection to the copy text. With the right SaaS copywriting skills, software transforms from something technical and practical to a solution that is needed by your team and helps customers succeed.
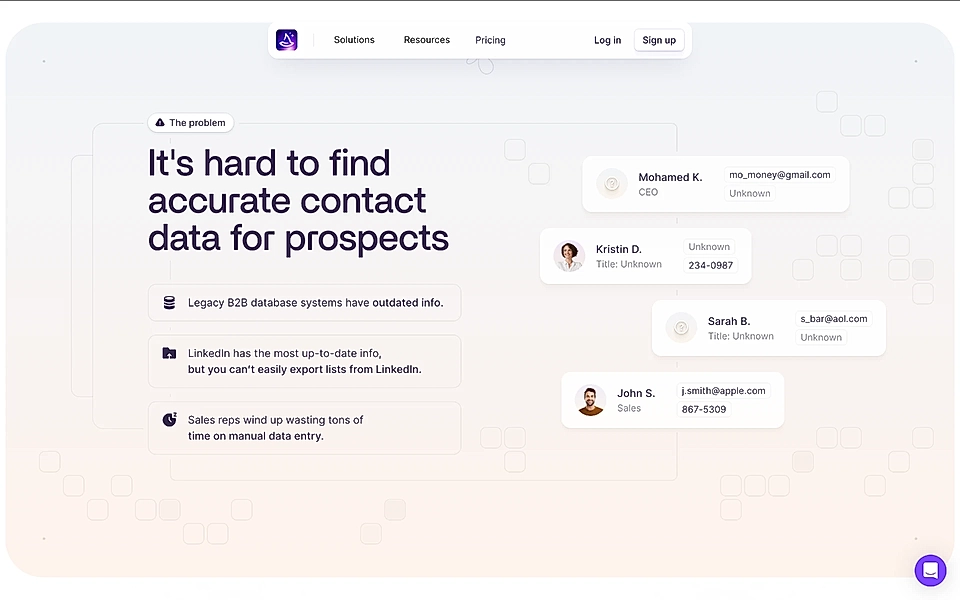
- Wiza: List alternative methods/solutions
Last but not least is the problem section example from Wiza, an email address search and validation tool for sales teams.
Their landing page design shows three alternative ways sales teams can address the same task and what are the problems related to them.

When you show your customers that you’ve tried the most common ways yourself and then show your solution, it’s really hard for them to say no. Listing and acknowledging the competing solutions makes the copy that follows much more credible.
Conclusion
Coming up with a problem section that resonates with your customers is not easy, and page visitors can see through any content that doesn’t sound right and credible.
However, testing the seven examples and different approaches should make it easier for you to find a problem section copy that fits your SaaS product page.
Are you looking to create a SaaS landing page with a problem section but lack tools to turn your ideas into on-brand landing pages? With LandingRabbit, hundreds of SaaS teams publish pages that convert visitors into warm leads. Sign up for our 14-day free trial today.