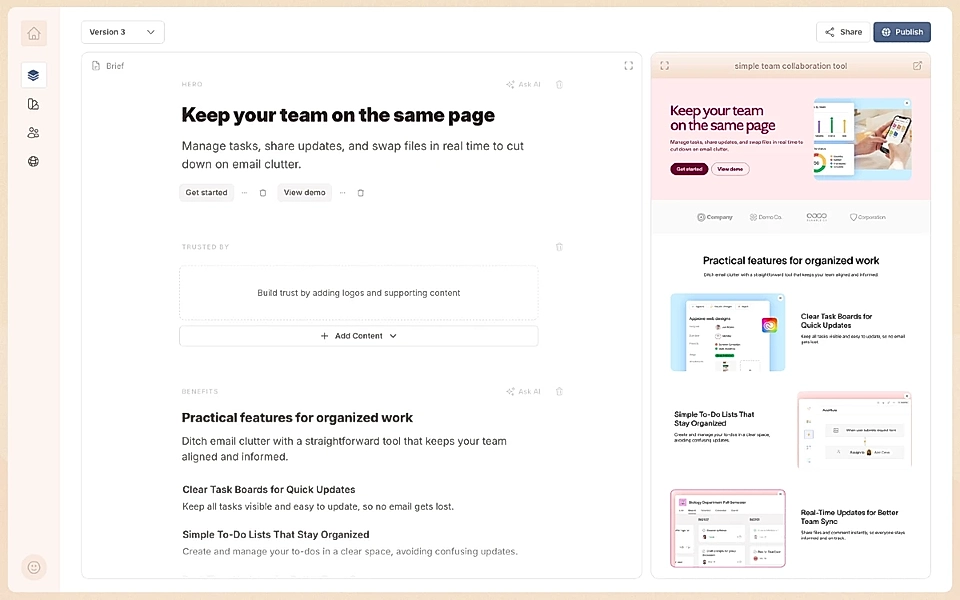
Write competitor comparison pages to show why prospects should pick you
Edit your competitor comparison pages like a text document and publish instantly. Without relying on designers and devs to help.
Make sure prospects can tell the key reason why they should choose you over competitors
Plan pages like a pro
The best competitor comparison pages are written after thoughtful planning.

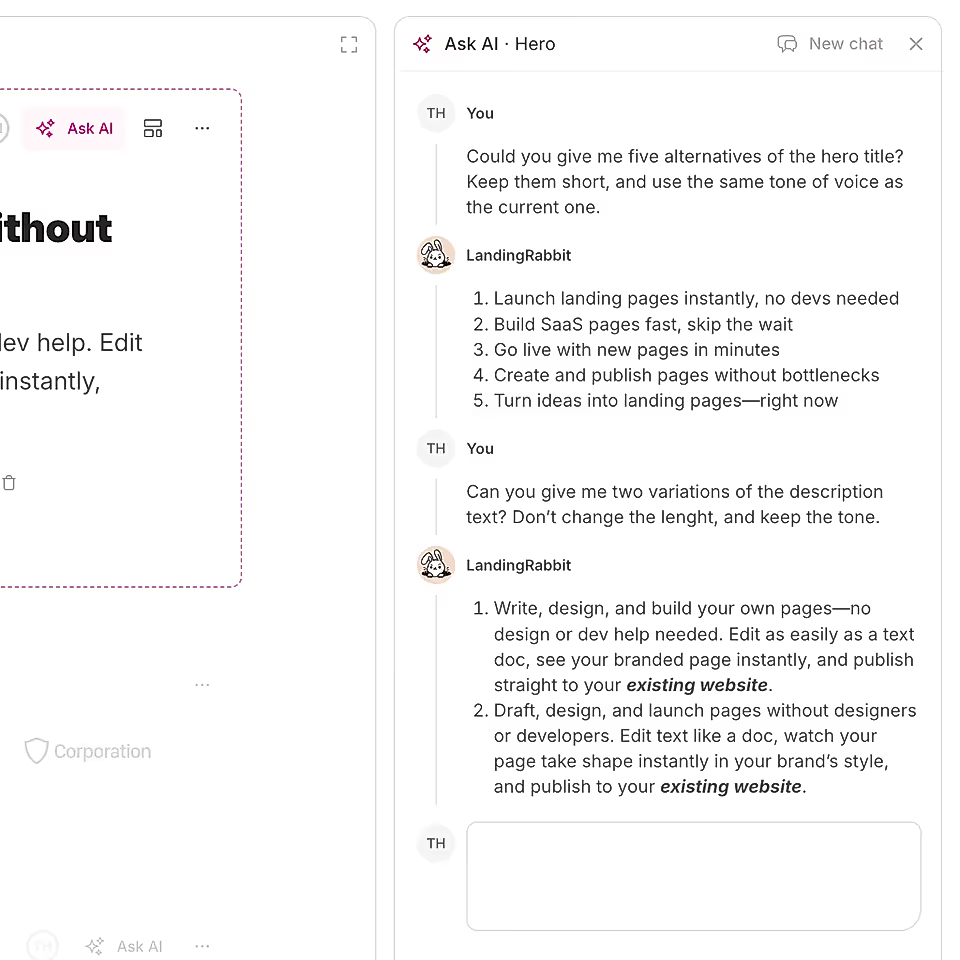
Get content suggestions
Find the best way to highlight differences between you and competitors.

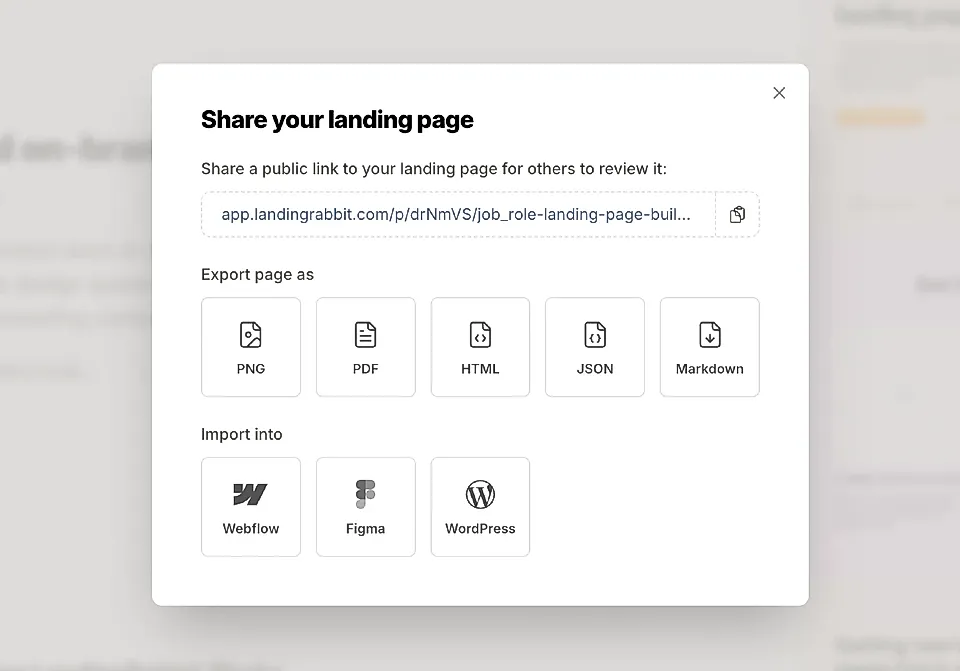
Share for feedback
Share a preview link and images for others to review a page that it’s ready-to-go-live in a few clicks.

Frequently Asked Questions
What makes LandingRabbit different from using tools like Unbounce or LeadPages?
With LandingRabbit, you can focus on writing, and you don’t need to worry about the page structure and brand styles.
The page will automatically adjust to your content, and it works from desktop to mobile without any tweaks.
Do I need any design or dev skills to get my page up?
Not at all. You just edit your text, and the page updates right away. It’s designed to be simple so you can focus on your message.
Can I publish my page directly to my Webflow site?
Absolutely.
You can create and edit your page in LandingRabbit and publish it straight to your Webflow site without extra steps.
How much does LandingRabbit cost?
Our monthly subscription plans start from $39/month, making LandingRabbit affordable for every team. See more details on our pricing page.
How can I get started?
Sign up for our 14-day free trial and our team will help you get started.
Why should I create competitor comparison pages?
Someone searching for 'your app vs competitor' is already thinking about purchasing a solution to their problem. Competitor comparison pages give you an opportunity to tell prospects the key reason why they should pick you. If you don’t, I’m sure the competitors won’t tell on their pages, right?
Why you? That‘s what competitor comparison pages answer to prospects
Stop waiting on busy designers and devs. Edit your page like a text document and get pages live to show prospects what sets you apart.