Penpot: Problem

Why we chose this SaaS landing page example
The best SaaS websites often include a problem section, followed by the solution that cures page visitor’s pain.
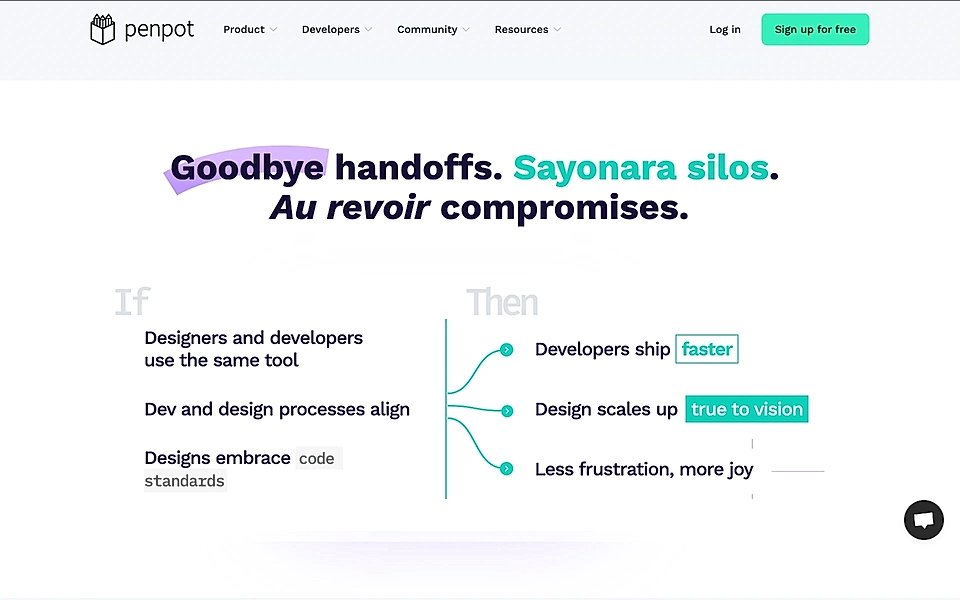
Penpot has chosen an interesting, if-then approach for its solution section. The section quickly explains what happens if teams move on to Penpot instead of using alternative tools like Figma.
How to use and the benefits of Penpot are really easy to understand – without a wall of text.
What’s Penpot?
Penpot is built for design and development teams who currently use separate design tools and coding platforms, which creates friction and issues during handoffs. These teams often struggle with aligning design and code workflows effectively. Penpot solves this by offering a web-based, open-source platform where designs are naturally expressed in code. Key features include flexible layouts, design systems, and seamless developer tools like CSS/SVG markup inspection. This leads to smoother collaboration, faster development, and better design consistency.