How to build a SaaS landing page on Webflow with AI on your side
Technically, building SaaS landing pages on Webflow is easy.
But if you’ve ever built a landing page in a SaaS team, you’ve probably seen how difficult the task actually is.
Getting the copy and structure right.
Visualising the page for stakeholders to review.
Replicating the design in code.
Those three steps, usually async, make creating SaaS landing pages tough.
That’s what LandingRabbit is looking to solve.
In this blog post, I’ll show you how SaaS marketers:
- Edit text just like they do in Google Docs or Notion
- See their pages visualised in brand colours automatically for fast feedback.
- Publish pages straight into Webflow without waiting on busy designers and devs.
Sounds too good to be true? Let’s see how it all works 👇
Publish SaaS landing pages on Webflow without the wait
Multiple people participate in landing page projects, and the async, step-by-step process makes it challenging for SaaS marketers like you and me to get pages live.
Here’s a three-step process that removes the back and forth in landing page projects:
- Write the best possible content with AI on your side
- Share your on-brand page for stakeholder feedback
- Publish pages straight into Webflow in a few clicks
Let’s take a look at those steps in detail 👇
Step 1: Write the best possible content with AI on your side
We SaaS marketers are busy, and we often have to write landing pages without too much time for planning.
That’s where AI can help a ton.
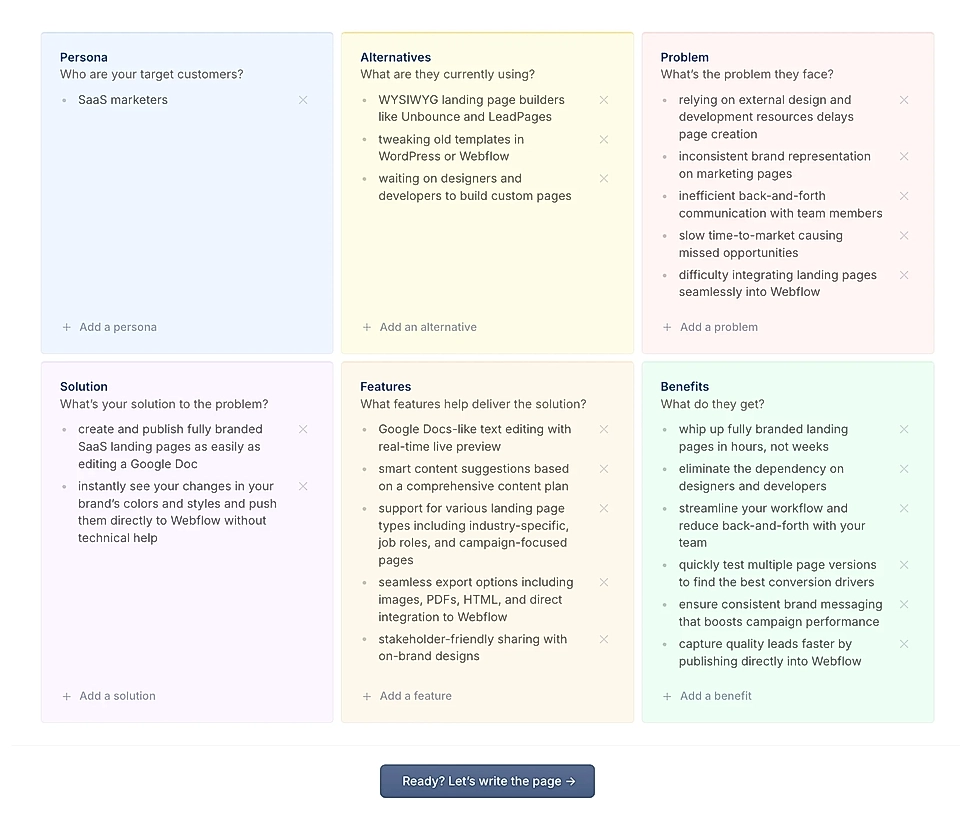
In LandingRabbit, every page starts with a solid plan. Based on what we know about your business and what prospects are looking to find, we create a plan like this:

AI isn’t perfect. It’s predicting based on the information it has.
You’ve got all the fine details to improve the plan. And the better you make it, the better the LandingRabbit-generated content will be.
Next, the content shows up in a Notion-like editor for you to review and edit. On the right, you’ll have a preview of the page in the brand’s colours, fonts, and styles.

The preview adjusts as you type and make changes to the structure.
No time spent on tweaking the design as you make edits. No fixing the tablet and mobile views. Just type the best content you can.
Step 2: Share your page for stakeholder feedback
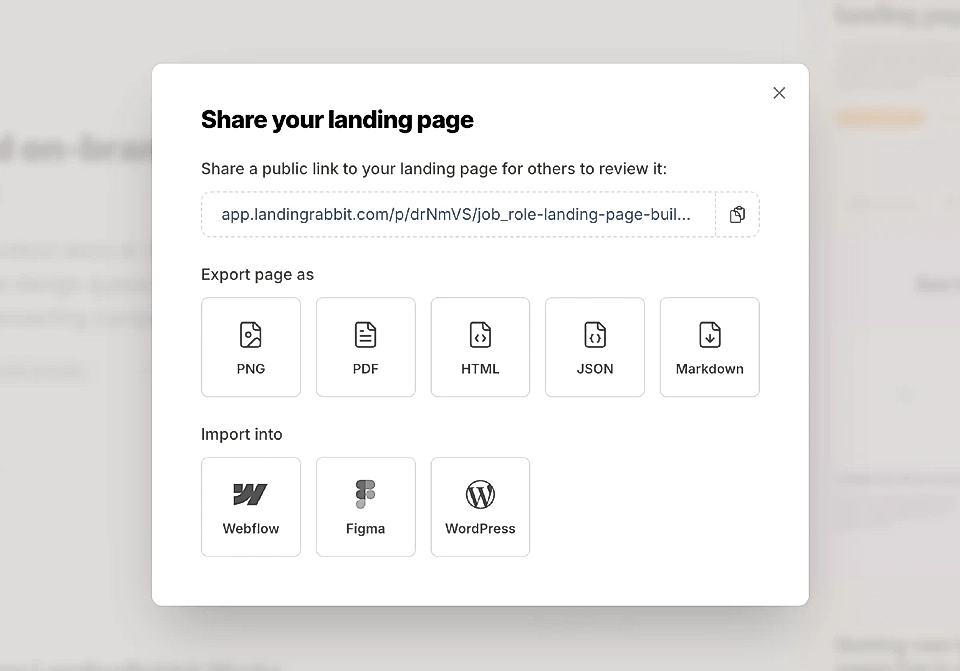
The next step is to share the preview page for feedback.

In the past, when I shared my page plan in Google Docs with my team, very few stakeholders left comments.
It’s not that they didn’t want to. It's just hard to imagine how a page would look in the end.
Often, I was left hesitating if my page idea was worth building. Second-guessing if the page is going to resonate with prospects.
With LandingRabbit, I can share the full page in brand colours. I can make changes instantly and even create multiple versions to test ideas.

The increased confidence is a big win.
(Soon, your team can leave comments and discuss in real-time directly in LandingRabbit)
Step 3: Publish pages straight into Webflow in a few clicks
The final step is to publish the page on your Webflow site.
With LandingRabbit, your time-to-live goes from hours to minutes.
Here’s how to publish your landing page in a few steps:
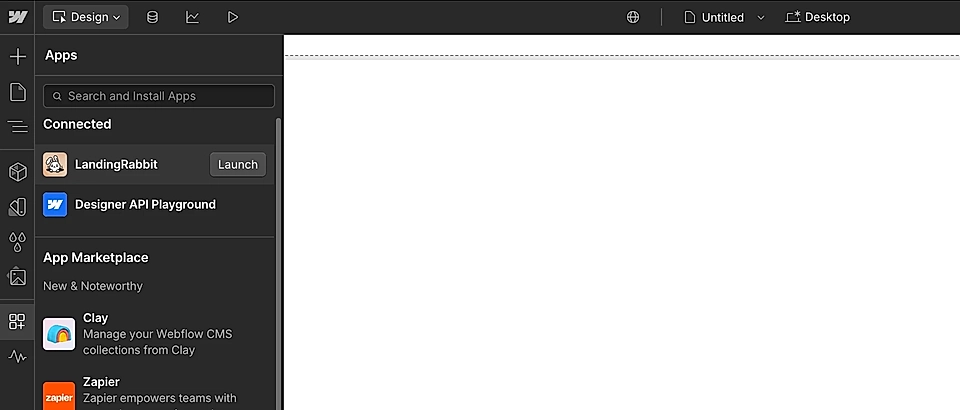
Create a new page and open LandingRabbit’s Webflow plugin via Apps tab in Webflow

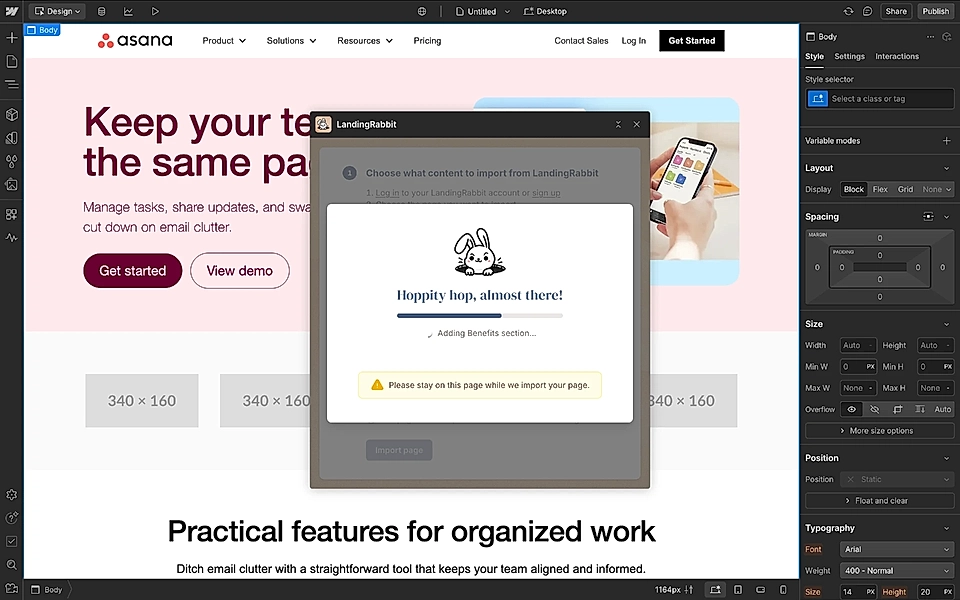
Add the LandingRabbit preview URL to the field and import your page to Webflow

Publish your page just like any other page on Webflow

That’s it.
Desktop, tablet, and mobile? All sorted.
If you’ve got designers and devs available, they can help you tweak the page further. The page generated by LandingRabbit is exactly like any other page on your Webflow site.
Are you keen to find a better way to get pages live in a busy SaaS team? Sign up for our 14-day free trial to publish landing pages on Webflow without waiting on designers and devs.