Why is it so difficult to create SaaS landing pages?
When I ask SaaS marketers like me if they’ve ever experienced back-and-forth in landing page projects, they usually answer, “Obviously”.
In a growing SaaS company, you need pages to talk to visitors in every buyer journey stage, multiple ICPs, and prospects’ buying committees.
But after creating a couple of landing pages, many give up.
They rather drive traffic to their homepages. Budgets for the homepage rebuild are easier to justify than never-ending iteration loops with landing pages.
I’ve struggled with this for 15 years.
Let me share what I’ve tried so far and how LandingRabbit is planning to fix the issue for you and me.
5 things I’ve tried to end the landing page project back-and-forth
Just like me, SaaS marketers I discuss with have tried one or multiple of these five approaches:
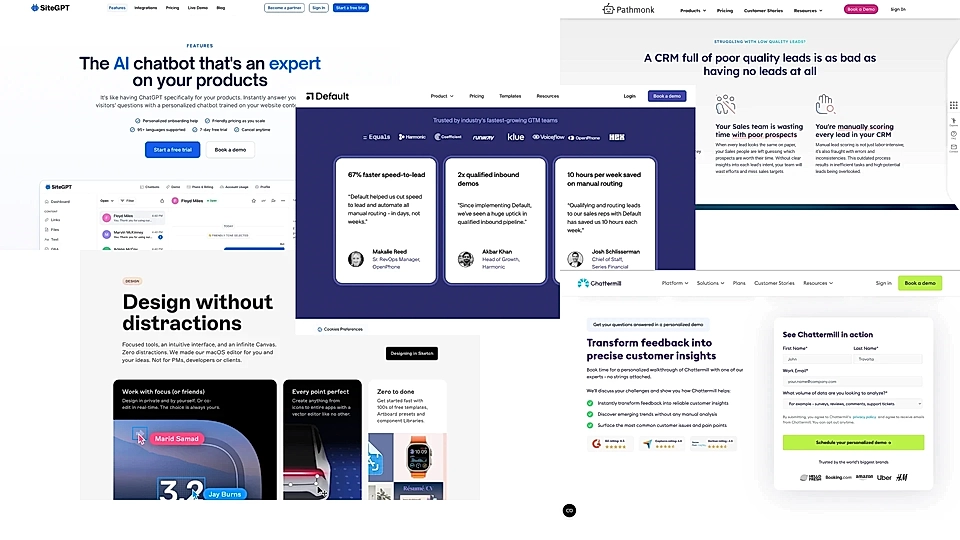
1. Use other websites as inspiration
When I created my first few SaaS landing pages, I shared design inspiration and example pages for designers and developers to follow, thinking I could add the content later.

Every time I tried this with my team, I was surprised to learn how someone else’s template doesn’t really serve my page plan, especially when the content idea is still a bit vague and unfinished when page development starts.
It’s the trickle-down effect and never-ending iteration loop that follows – countless requests to designers and developers to try “something slightly different” in design and copy.
Try this a few times, and your team gets enough of it.
2. Share and discuss the content in Google Docs
I have often written a content draft in Google Docs and shared it with stakeholders, including notes on how I see each element and the page.
When I receive the first design version, it usually looks very different than I imagined. Not necessarily in a bad way, but not the way I thought the content would come alive.
After I receive the design and I see the full page, it’s easy to notice how the copy doesn’t flow right everywhere, and the most important things I wanted to say might be watered down. Other stakeholders also jump in and ask for changes.
I often wish I could test different landing page templates and content, but the designer’s time is limited, and I’m too embarrassed with the back-and-forth I’m putting them through with stakeholders.
The next landing page project is harder to sell when everyone remembers how much hassle these are.
By the way, if your team is using Google Docs for copywriting and feedback, you might find the Google Docs-to-landing page tool helpful.
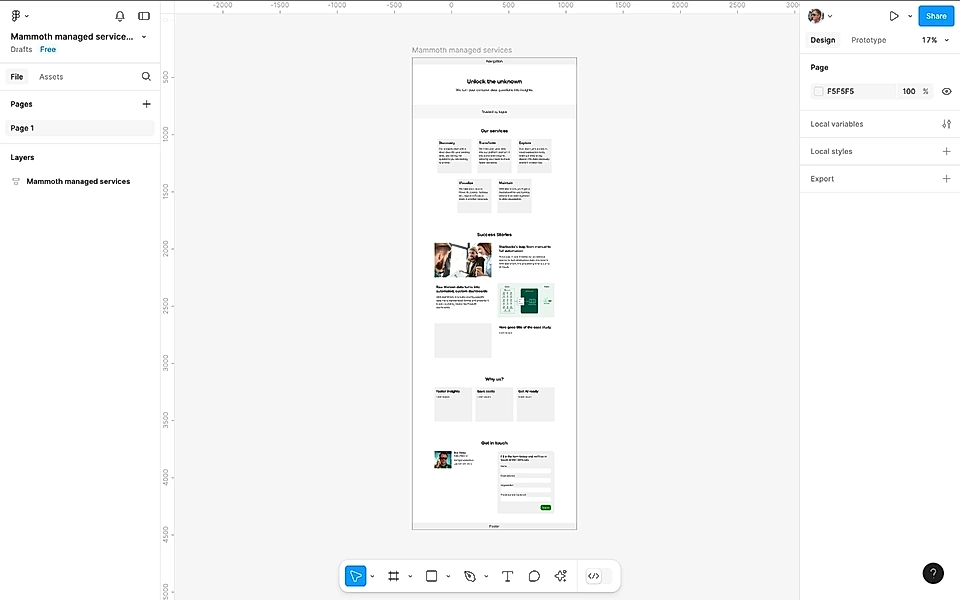
3. Create wireframes
I’ve created black-and-white wireframes in Miro and Figma to explain the idea to designers, developers, and stakeholders.

Wireframes are time-consuming to create and edit, and fonts and element sizes need to be more realistic.
I spend a lot of time wondering if my content idea will ever work – or is it just my unrealistic wireframe to blame?
While this is a visual step forward from Google Docs, the team's stakeholders still struggle to see how the final page will look.
When the page is designed and developed, we still debate it, and change requests come in. All of a sudden, many stakeholders are keen to comment and not too happy about the content.
The wireframe gave me a better shot at getting my best page idea right – but it’s just one option out of many.
And mobile versions are obviously missing.
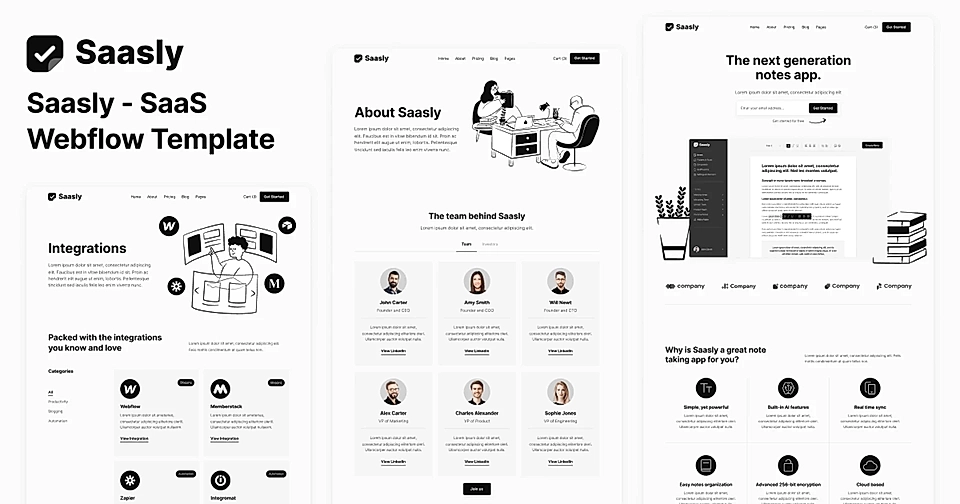
4. Set up templates for marketing teams
After trying the first three tactics, many SaaS companies find ready-made or create their own templates for marketing teams to use in the future. I’ve done this with Webflow and WordPress in the past.

You copy and paste existing templates and try to fit in the content of the new page – regardless of the new page’s purpose and what content and page structure would actually perform the best.
In most website builders, making tweaks is time-consuming and error-prone. If you want to try anything different to serve the audience better – or just A/B test another approach – you usually need to ask the team’s help to make more complex changes.
SaaS companies don’t typically have a lot of bandwidth for marketing page change requests and creating new page components. I’ll just have to use the same structure and not-so-optimal content or accept that my project will be delayed.
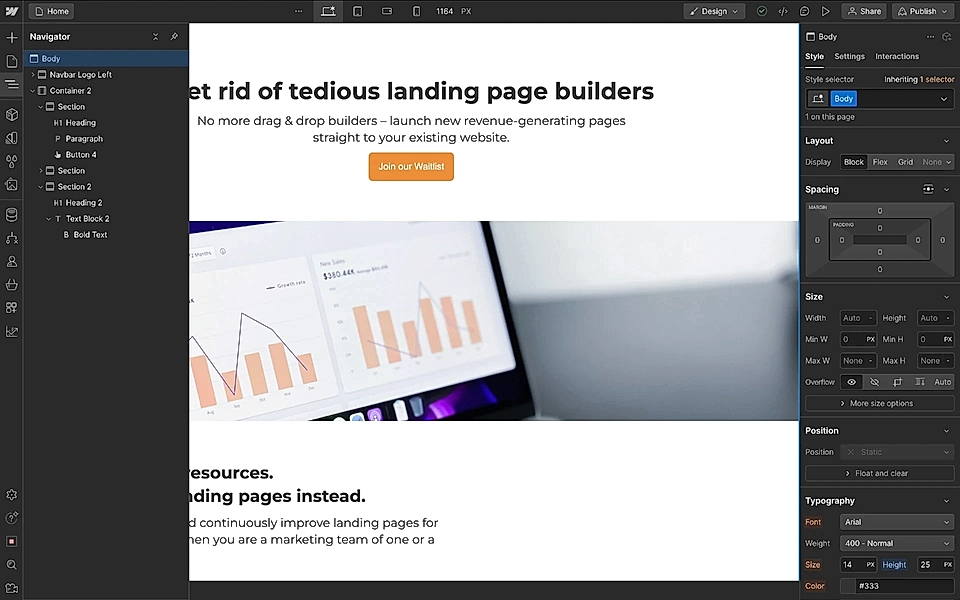
5. Build a page with a DIY editor
This is not for every marketer, but the last option is to build the page from scratch on your own using WordPress, Webflow, HubSpot, Leadpages, and similar tools. Content, design, and development – everything.

If your design and development skills are anything like mine, the result isn’t pretty.
I’ve improved over time, but I tweak pages too long, and partly because of DYI tools, they are not fully mobile-optimised.
Scaling this approach from one campaign to another is a pain because components from previous pages are not fully reusable. Any change I’d like to make on multiple pages usually requires repetitive manual work.
Working on stakeholders' change requests doesn’t get easier with this solution. I'm likely to waste even more time, and I’m simply wearing too many hats.
How LandingRabbit is looking to fix the pain
For the past 15 years, I’ve been searching for better website builders and tools to get SaaS landing pages live faster.
But only when I started doing research on this and interviewed other SaaS marketers did I realise that the root cause isn’t that we wouldn’t have the tools.
We can write the content, create wireframes, and build pages. In one recent project, my tool stack included Google Docs, Figma, and WordPress.
The root cause is the back-and-forth that starts because we can’t see how the page will look at time it matters – in the planning stage.
In many landing page projects:
- Stakeholders try to imagine how the final page will look based on a black-and-white wireframe or text in Google Docs.
- Designers are guessing what the marketer sees in their mind and (sometimes) come up with copy that fits a real page.
- Marketers design and develop pages with WYSIWYG tools.
What else can we expect than back-and-forth when stakeholders only see the reality when the page is already designed and developed?
We are missing the glue between the three skills – content, design, and development.
It’s the glue that:
- Makes it easy for marketers to visualise their work and make multiple versions.
- Allows designers to review the content plan through a realistic-looking wireframe with the brand’s fonts, colours, and key design elements in place.
- Helps all stakeholders to evaluate how the content flows on the page and make change requests before the final design and development work starts.
We are building the glue at LandingRabbit.
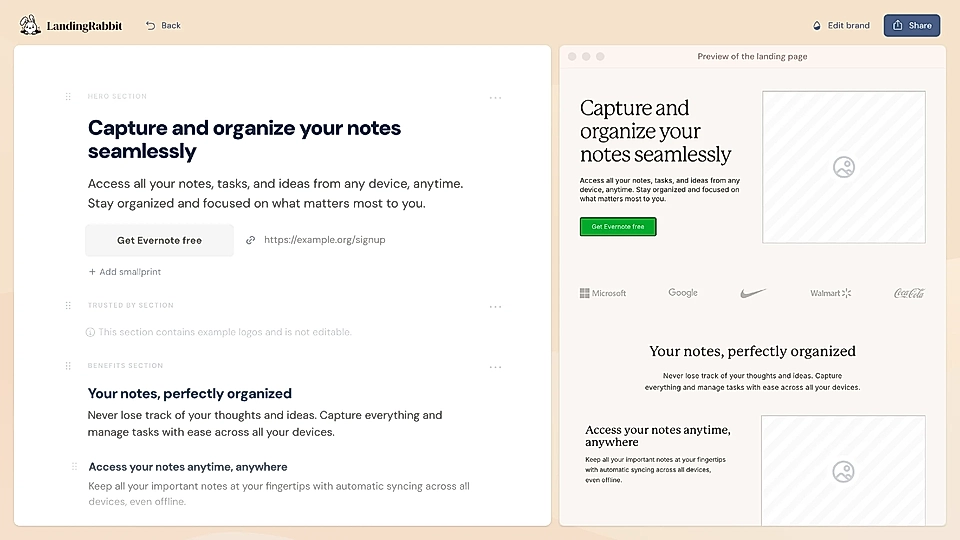
With LandingRabbit, you can write like you do in Google Docs, and you get on-brand marketing pages to share with your stakeholders.

Pages that have your fonts, colours, and key design elements applied automatically in a high-converting page structure.
For the first time, designers, developers, CEOs, sales teams, and any other stakeholders can see what you see in your mind. You can create multiple page versions and show your thinking process.
Once the copy is approved and you’ve chosen the best alternative, you can publish the page with LandingRabbit and use your custom domain.
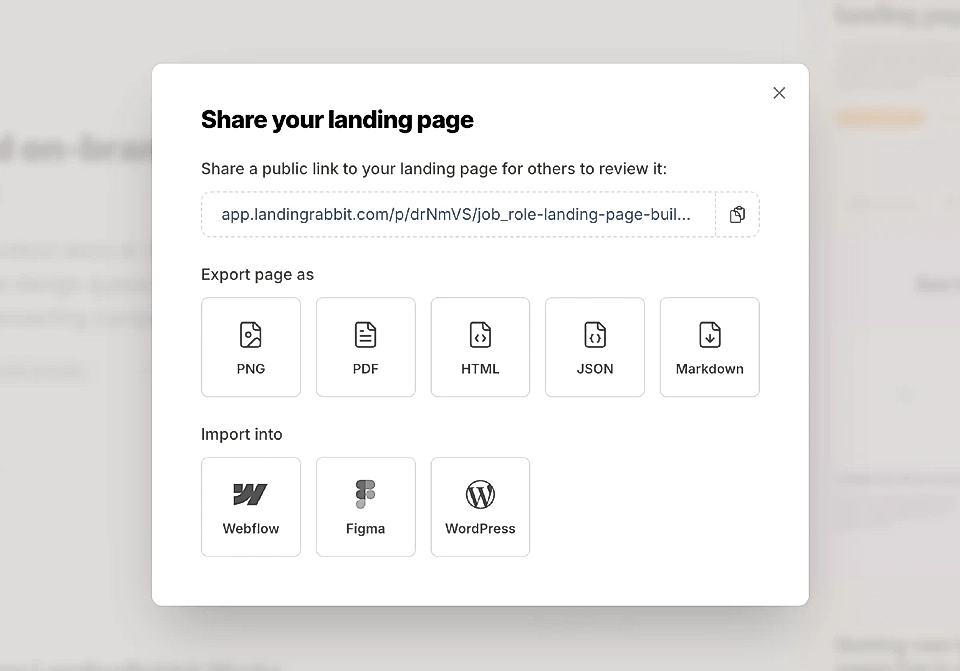
Or you can export the page into:

LandingRabbit is the piece of software you need to get rid of the SaaS landing page back-and-forth.
If you are frustrated with the back-and-forth in landing page projects and would love to find a cure, sign up for our 14-day free trial today.