How to get high-quality feedback on your SaaS landing page ideas
Anyone who’s been part of SaaS landing page projects knows comments and stakeholder feedback are scattered everywhere.
First, you write in Google Docs.
Then, you create a mockup in Figma.
Finally, you share images and live website links in Slack, Teams, email, etc.
Comments everywhere.
It’s easy to lose track and miss something completely.
That’s one of the challenges LandingRabbit is solving for SaaS marketers.
We do that by cutting the three-step process of writing content, designing a page, and implementing it into a simple flow where a text turns into on-brand pages ready to publish on your website.
In this post, I’ll show you how SaaS marketers:
Create a content plan for their landing page.
Edit the landing page copy just like they do in Google Docs or Notion.
Share a live, on-brand preview, and gather all feedback in one place, without chasing comments in multiple tools.
Publish pages into your existing website.
Step 1: Create a content plan for your landing page
Your SaaS landing page creation in LandingRabbit starts with a page plan based on your keyword and topic.
You can, for example, create a plan for:
- Product pages: Solutions, features, and use cases
LandingRabbit uses AI to help you get started. The content plan combines what we know about your SaaS company and what someone searching for your topic and keyword expects to see on the page.

AI is a great helper, but you are the one with the key insights from your discussions with customers. The better your plan, the better content LandingRabbit can help you write.
Step 2: Edit the page like you would write text in Notion
With LandingRabbit, you don’t need to switch between text documents and Figma.
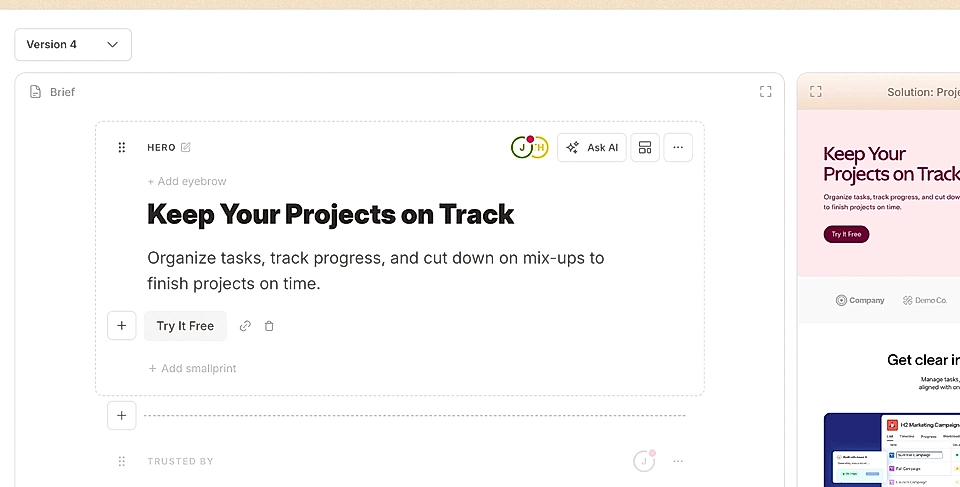
You just write and edit the text LandingRabbit suggested for you.

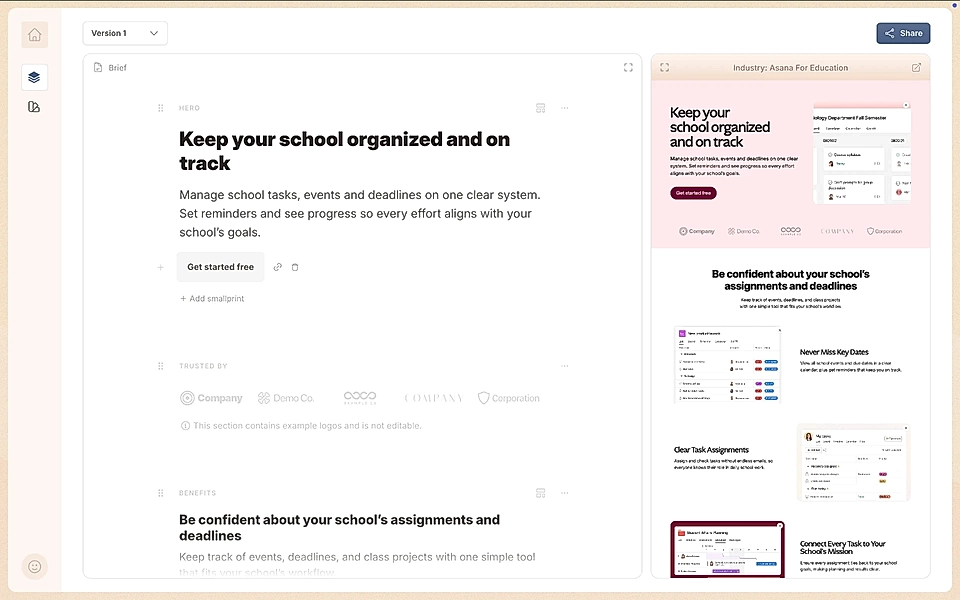
On the left, you’ve got a clean text editor – like Notion or Google Docs.
On the right, you see a real-time preview of your landing page in your brand’s fonts, colours, and layout.
LandingRabbit uses AI to replicate your SaaS look & feel automatically, so your content feels real from the start.
If you get stuck with making changes, you can use the 'Ask AI' feature to get ideas, inspiration, and help.
Step 3: Get high-quality comments and feedback in one place
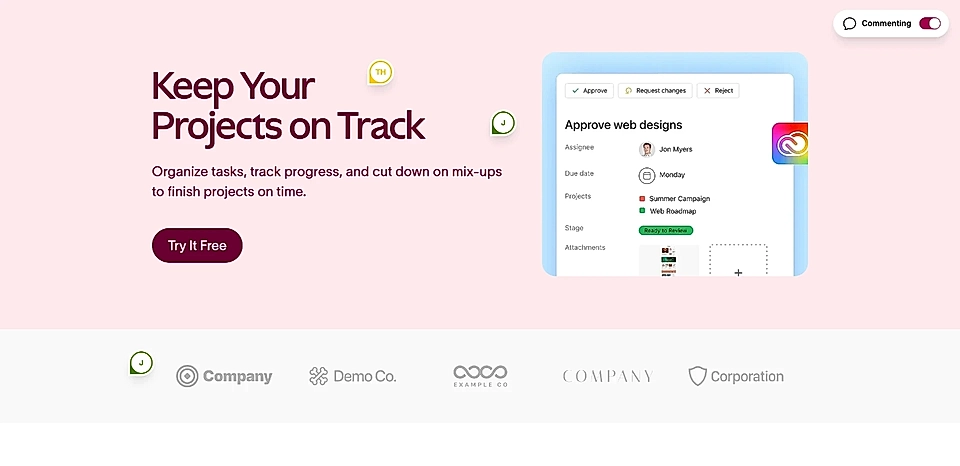
When you are happy with your page, you can share it with your team for comments.
Your team can use nicknames, or sign in with LandingRabbit.

You can pin comments anywhere in the layout, and chat with your team in real-time.
If you go back to the editor view, you can see comments assigned to the sections they belong to.

Your stakeholders get to comment on an on-brand page straight away. And you can make changes instantly without waiting for a designer or developer to be available.
Nothing can stop you from publishing great landing pages now.
Step 4: Publish pages into your existing website
The last step is to publish your page.
You can do that with LandingRabbit directly and use your custom domain.
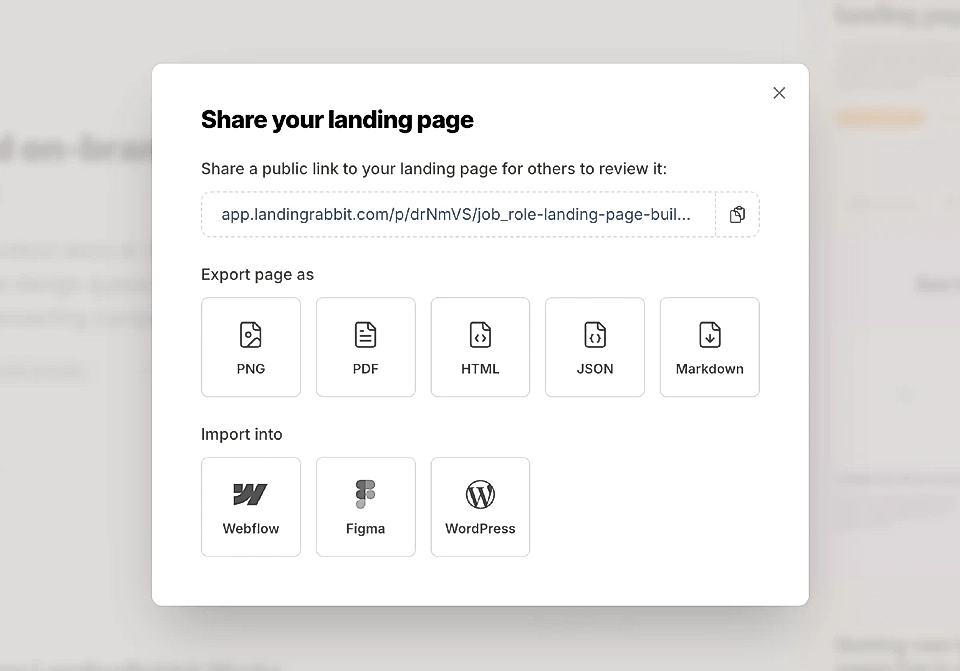
Or, you can export your work in multiple ways:

At the moment, we support the following website builders:
For example, Webflow users can import pages from LandingRabbit to their website very easily. Just add the URL of the page you’ve been working on in LandIngRabbit, and the plugin generates the page for you. The page is just like any other page on your Webflow site, and you can continue editing it there if needed.

Would you like to turn a multi-step process of landing page creation into something much simpler? Sign up for our 14-day free trial to see how LandingRabbit can help your SaaS teams create pages that resonate with prospects.