How to turn your text into SaaS landing page wireframes automatically
I used to plan all my SaaS landing pages in Google Docs. But I struggled to visualise my content and get pages live.
I used Keynote, Balsamiq, Canva, and similar tools, and I always felt that my wireframes didn’t look realistic at all.
Honestly, I thought it was just me.
Surely, other marketers are talented with design tools and creating landing page wireframes, I thought.
Until I started interviewing SaaS marketers about a year ago.
To my surprise, a large chunk of marketers don’t consider them super visual.
Even if some of them are pretty good with Figma, they say writing the best possible content for your audience and designing the page simultaneously is very time-consuming.
In this blog post, I’ll show you how I turn my text into on-brand landing page wireframes automatically.
How to create a landing page wireframe in four simple steps
If you are anything like me, the design and page development sometimes feel like an endless time drain.
I used to spend too much time designing and tweaking the page rather than focusing on what really matters: writing the best possible content for my audience.
That’s why you might be surprised to hear that today, the majority of my work goes into planning the best possible content and page structure, and my text turns into on-brand landing page wireframes automatically.
Here’s my four-step process for creating a SaaS landing page wireframe (and publishing the page).
Step 1: Choose the landing page type
LandingRabbit supports the most common SaaS page types: use case, industry, job role, competitor comparison, and more.
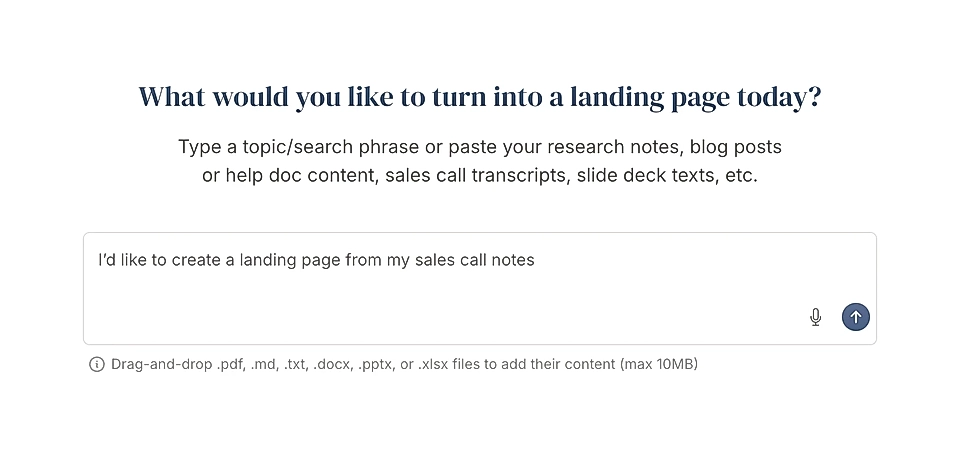
Step 1: Add a keyword / topic
LandingRabbit supports the most common SaaS page types: use case, industry, job role, competitor comparison, and more.
Start by adding a keyword, page ideas, or text you already wrote previously.

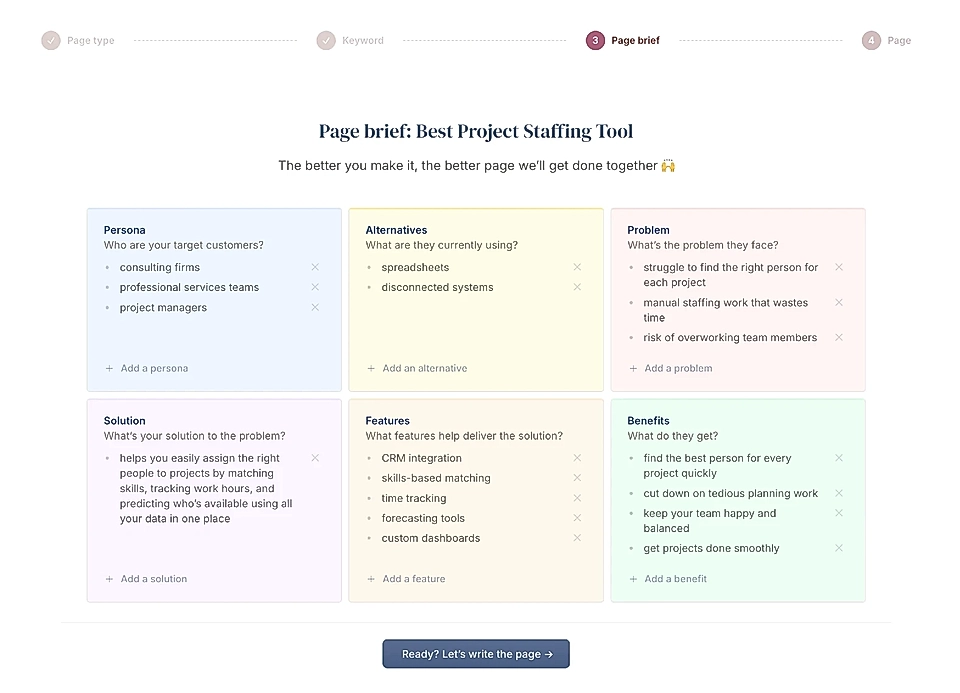
Step 2: Plan the page content
LandingRabbit creates a plan for you to edit and approve. The better you make this plan, and the more specific you are about the problem, solution, and benefits, the better content suggestions you’ll get in the next step.

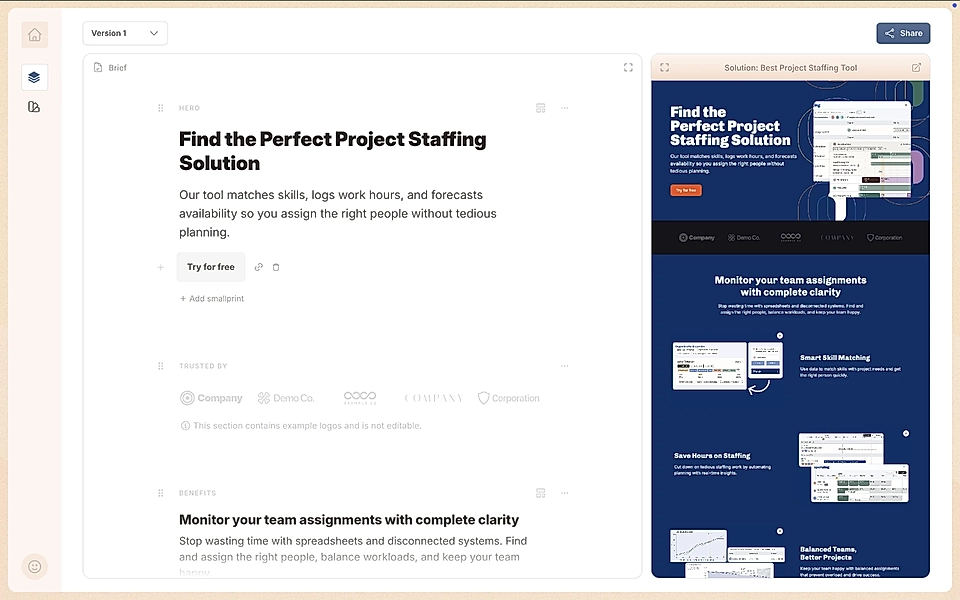
Step 3: Get a wireframe and draft content to edit
Now we are talking. Without any design work, you get a draft content suggestion and a preview of the page with the brand’s colours, fonts, and styles.
You can edit the page like a Google Docs and see your changes come to life as you type. No manual work and tweaking pixels.

Would you like to try this for your SaaS? Sign up for our 14-day free trial and get landing page wireframes created as easy as editing a text document.
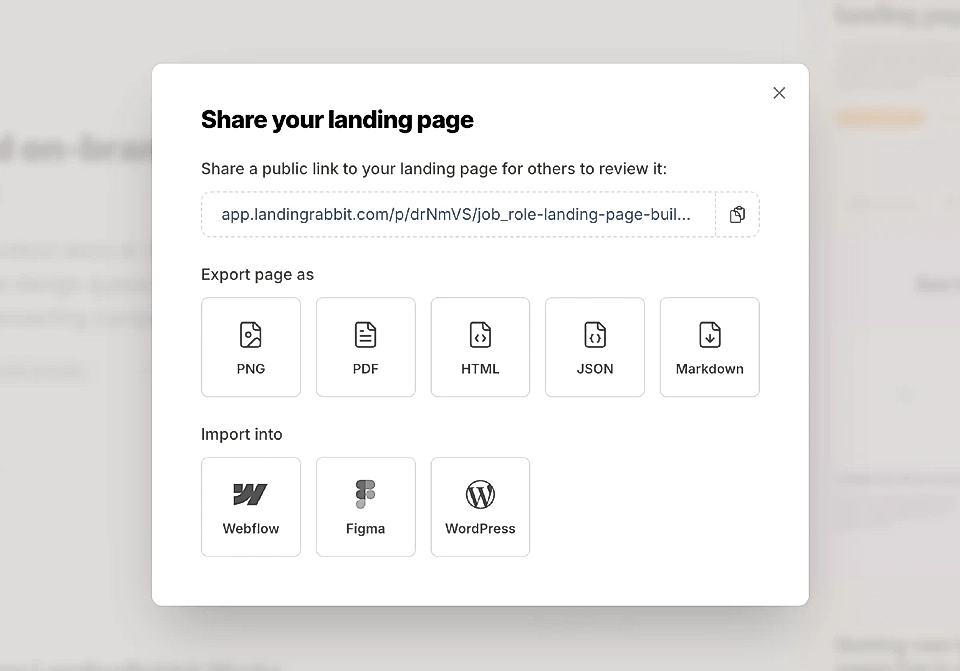
Step 4: Publish your page
Finally, you can publish your page in your domain with LandingRabbit.
Or you can export your work and publish to

If you have designers and developers helping you, they will be able to easily build the page for you based on your wireframe that looks identical to your existing website.
LandingRabbit is not looking to replace anyone in the SaaS team.
But it allows me to focus on the best possible content and get a decent page live without relying on designers and devs to be available.
Making landing page wireframe creation and publishing as easy as editing a text document can only mean one thing in the long run: prospects are more likely to find the information they are looking for.
Do you struggle with creating landing page wireframes and getting pages live? Sign up for our 14-day free trial and get landing page wireframes created as easy as editing a text document.